Designing apps for Linux smartphones: a "quick start guide" by GNOME developer Tobias Bernard

No matter how cool your smartphone (or its OS) is, you aren't going much further than with a feature phones unless there's a wide, good quality app ecosystem to back it up. As we've seen in our previous post, both Purism and GNOME are actively working on giving developers every tool they need to make stable, good-looking apps with nothing to envy to their proprietary counterparts. In a recent blog post, GNOME developer Tobias Bernard gives some guidelines to developers who want to develop Linux smartphone apps using GTK3 and libhandy.

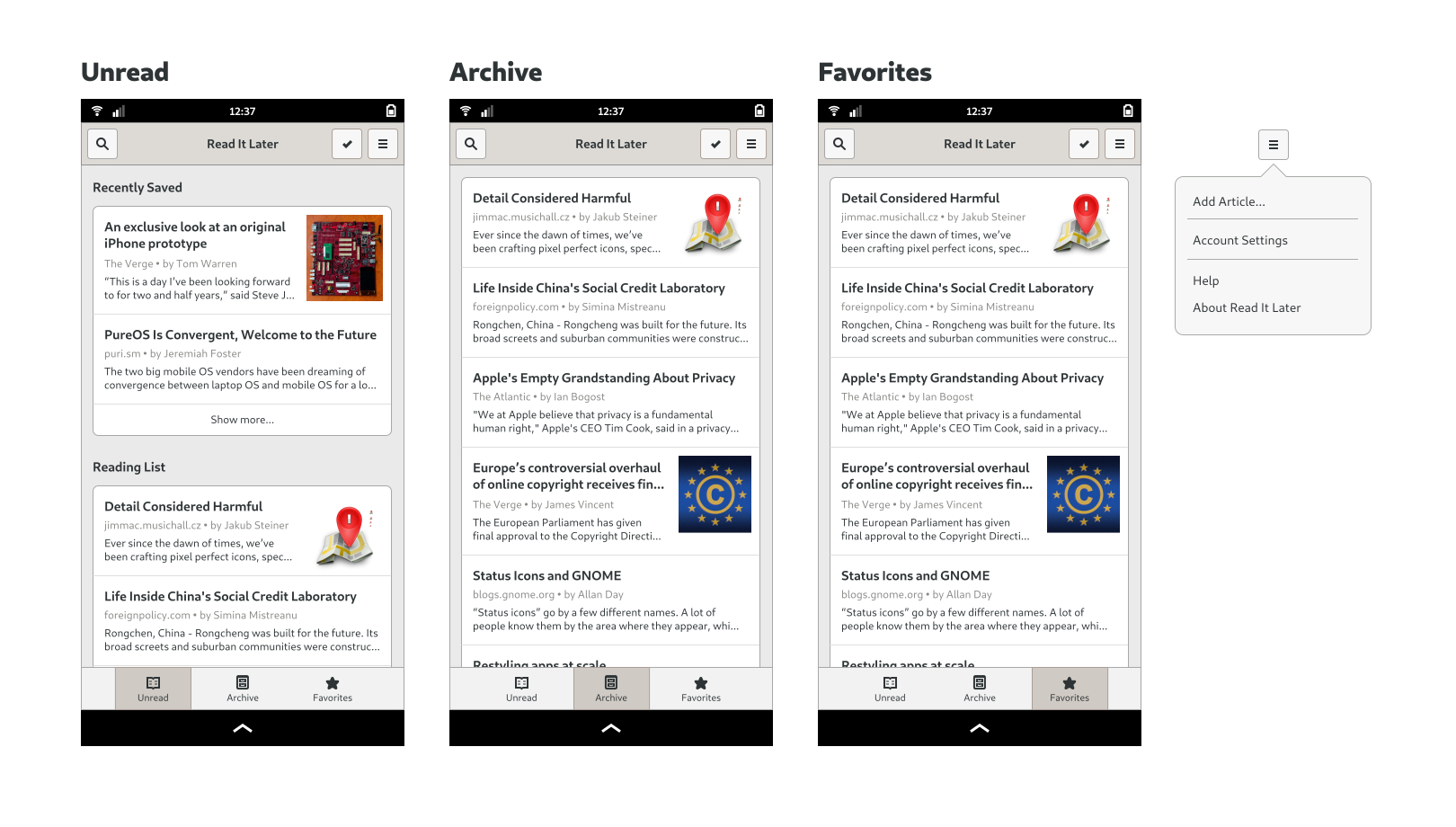
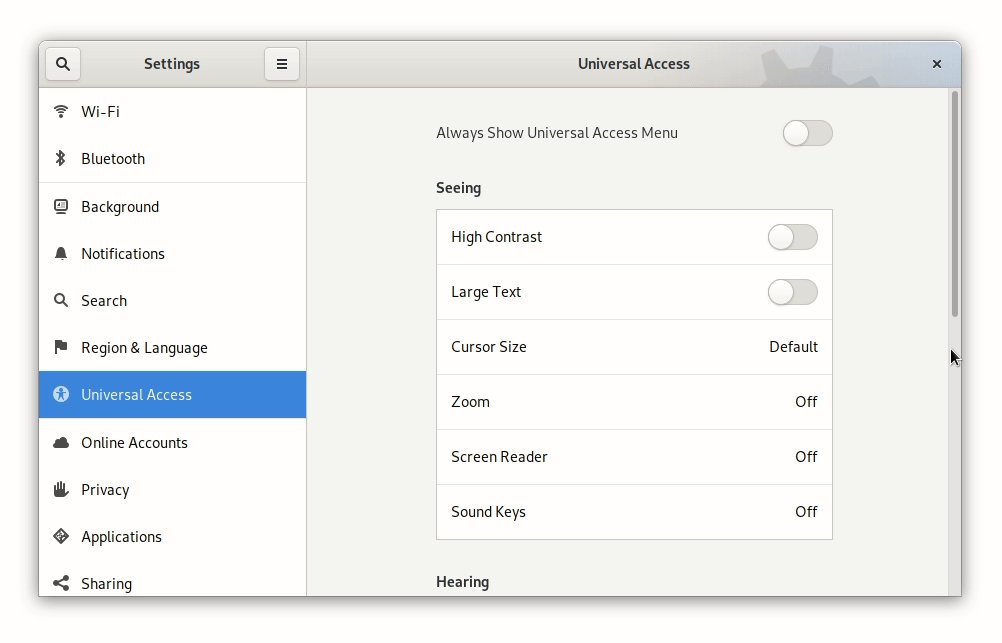
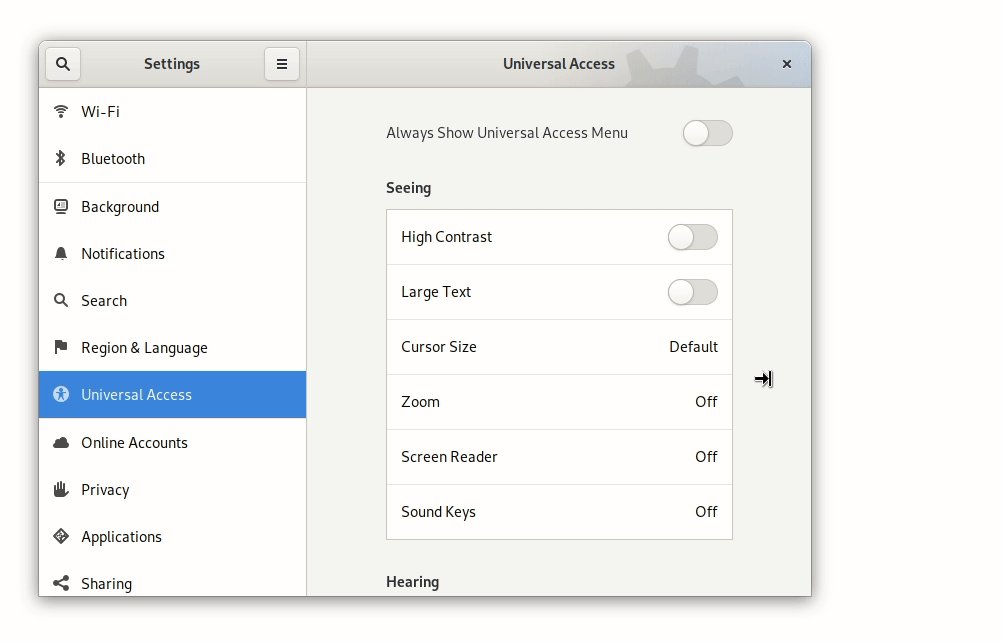
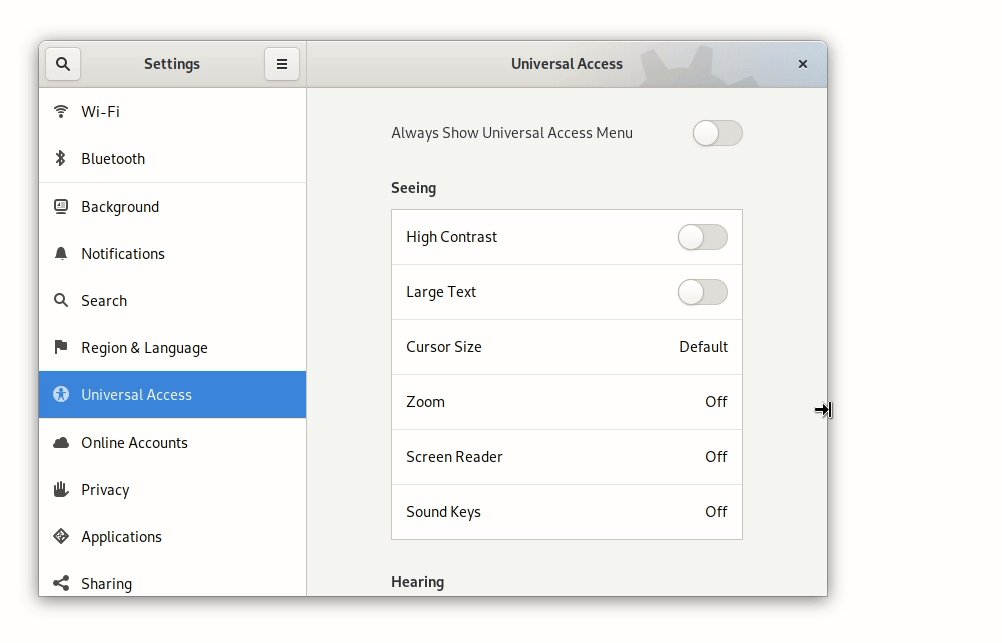
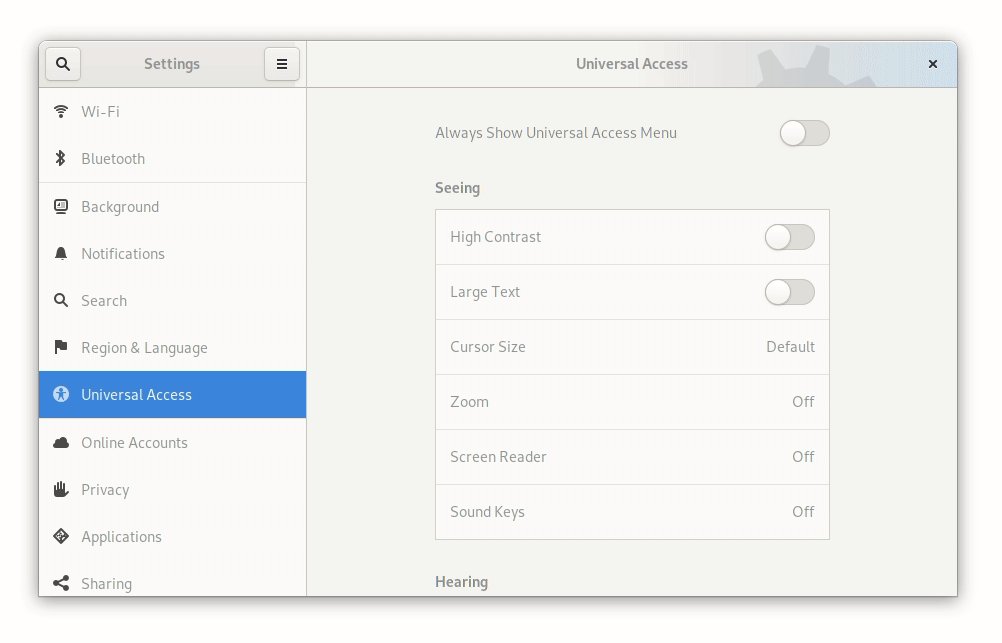
libhandy featuresInspiration First
Reinventing the wheel is often tough, especially when design is involved. Design clichés, especially when it comes to UI ones, are so common that forcing ourselves to avoid them at all costs might not only have a cost in time, but also in overall usability. That's why getting inspired by exploring existing solutions can often only benefit the app you are developing.
However, this step can't obviously come before defining clear goals for your app.

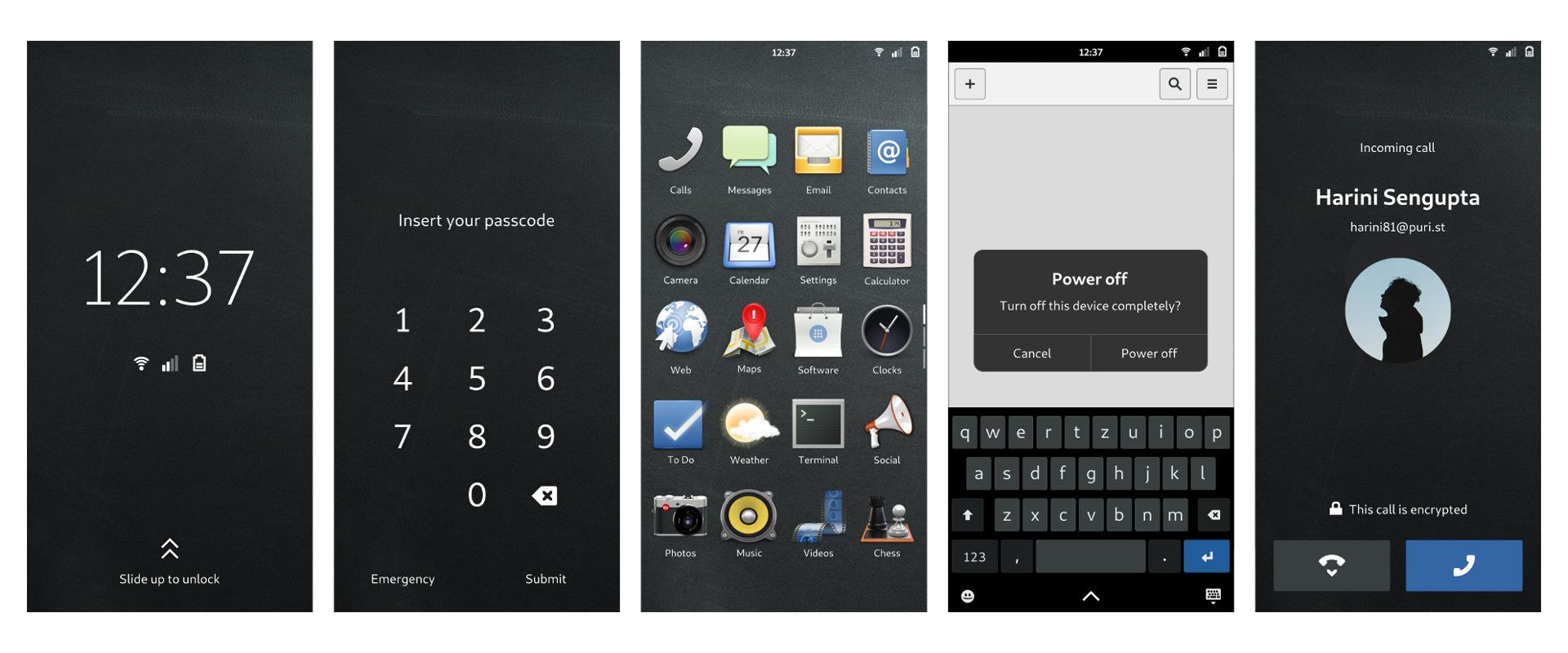
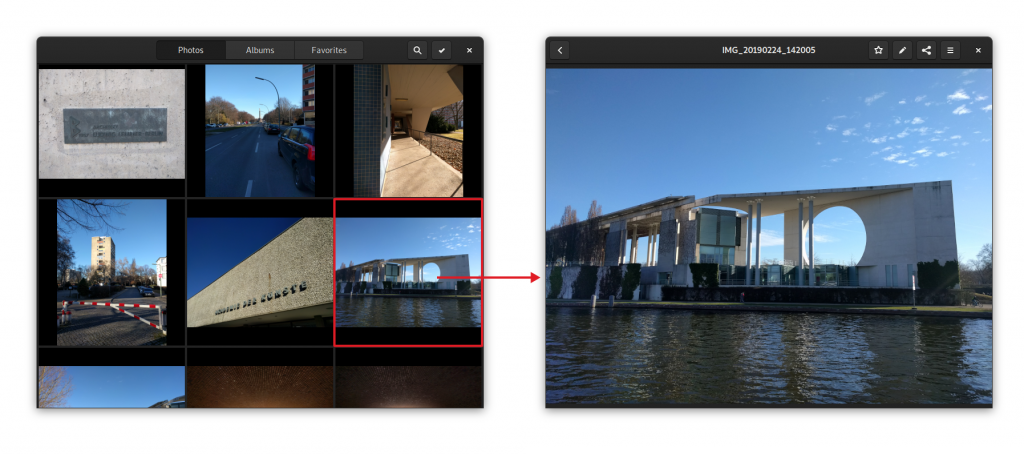
Simple, intuitive navigation is essential
Unless you work for Spotify, having an unorthodox or counterintuitive navigation layout in your user interface. That's why Tobias devotes a long section of the article to having good, responsive navigation in your mobile-ready Linux app.

But wait, there's (much) more!
This article is just a brief summary of some paragraphs of the original post, that you can find at this link. If you are already the developer of one out of hundreds of GTK3 apps, you should know that making your existing GTK app mobile-ready might be easier than you expect.
And that Ubuntu's futuristic concept of Convergence is hopefully becoming widespread reality.




Comments ()